Interactivity in the Online Graphics of The New York Times and The Guardian
Almost every story a journalist writes contains the five W’s: who, what, where, why, when. However, in the last two decades the journalistic profession and it’s employer were forced to make some new transformations. These changes have been caused by different reasons but one stands above the others. This one is even so important that Brian Boyer added a sixth ‘w’, which is for ‘web’ (Boyler, 2008).
From Print to Online
News organizations, and thus journalists, migrated during the mid nineties to the new environment. The main reason for this migration was the fear that they would loose advertising to small online companies (NY times, 2001). Pablo Bockzowski defines three information practices that the newspapers simultaneously undertook on the web (2004). The first practice was re-purposing print content for the online web. This practice is also known as shovel-ware. Second, there was a recombination of information by taking the print content and ‘increasing the usefulness on their websites through the addition of technical functionality or related content from other sites or both’ (51). The last practice is the most interesting one, it’s creating original content by ‘taking advantage of the unique capabilities of the web’ (51).
The efforts of newspapers in this last category differ largely. I would like to focus on two newspapers that have achieved a strong web presence, especially in the original content category. The first one is the New York Times, they went online in 1995 and currently gets around 62 million unique visitors (Glover, 2011). The second paper is the Guardian, the Guardian’s site was launched in 1999, four years after the NY Times and receives approximately 31 million visitors (Glover, 2011).
Both papers have adapted digital-native technologies such as Flash, JavaScript and Ajax to create more engaging stories. This novel way of storytelling has brought certain challenges to the field of journalism. Journalists are used to tell a story in top-down, linear way. However, stories told on the web have the option to be interactive. The typical consumer transforms into the user, one who is able to explore the story through different angles. Instead of an author-driven it becomes an user-driven story. For many news organizations this shift can be quite scary, it questions in certain ways their authority as storytellers. Users are their own drivers that explore the environment provided by the producers.
Interactivity
However, interactivity does not mean the user gets ‘complete freedom’. There are many levels of interactivity. Every work is still constructed and developed by authors, designers and programmers.The options that are presented to the user are predetermined. Users have to follow the rules of the interactive work. These rules can be loose but they also can be very strict. For analytic purposes I will divide the graphics into three distinct kinds of interactivity:
Level 1
The first category combines traditional storytelling and interaction closely. These online graphics often have a navigation menu with a timeline or a ‘next’ button. The New York Times often use the stepper. It provides a clear path that one has to follow. Extending the driver analogy, it means the user doesn’t drive herself but has a chauffeur. She is allowed to direct the driver, maybe even skip some attractions but she does not have complete control. An example of a step-through-graphic is Tracking US Airways Flight 1549 created by the New York Times.
Level 2
The second category gives the user more freedom. Users are able to give input and thereby able to manipulate the data. These visualizations provide users the opportunity to create their own narratives. An example of this kind of graphic is Europe by numbers created by the Guardian. Users can actively discover the differences between European countries by comparing for example life expectancy or cost of living. There is however a play button, which when pressed presents a linear story.

Screenshot Europe by Numbers
Level 3
The last category is the most active of the three categories. Interactive graphics in this category are exploratory: there is no paved road. Users have to actively explore the environment and maybe contribute to the project. The graphics in this category are completely user-driven. An example is Health Care Conversations by the New York Times.

Screenshot Health Care Conversations
The three different types of interactive graphics show that interactivity does not necessary mean that online graphics are mainly user-driven. Even though every graphic requires involvement from the user, some ask more than others. The last type has the least constraints: users have the most control over the story. They will explore the environment, create their own narratives and interpretations. This could mean that some of the users will not fully grasp the meaning of the ideas behind the graphic. In this case the user has ‘failed’, which is a horror-scenario for the journalist. This could be the reason why the stepper or similar kind of navigation elements are so prominent in contemporary graphics. This kind of interactivity is the most predetermined but also the safest way to keep the story intact. There is a beginning, a middle and an end.
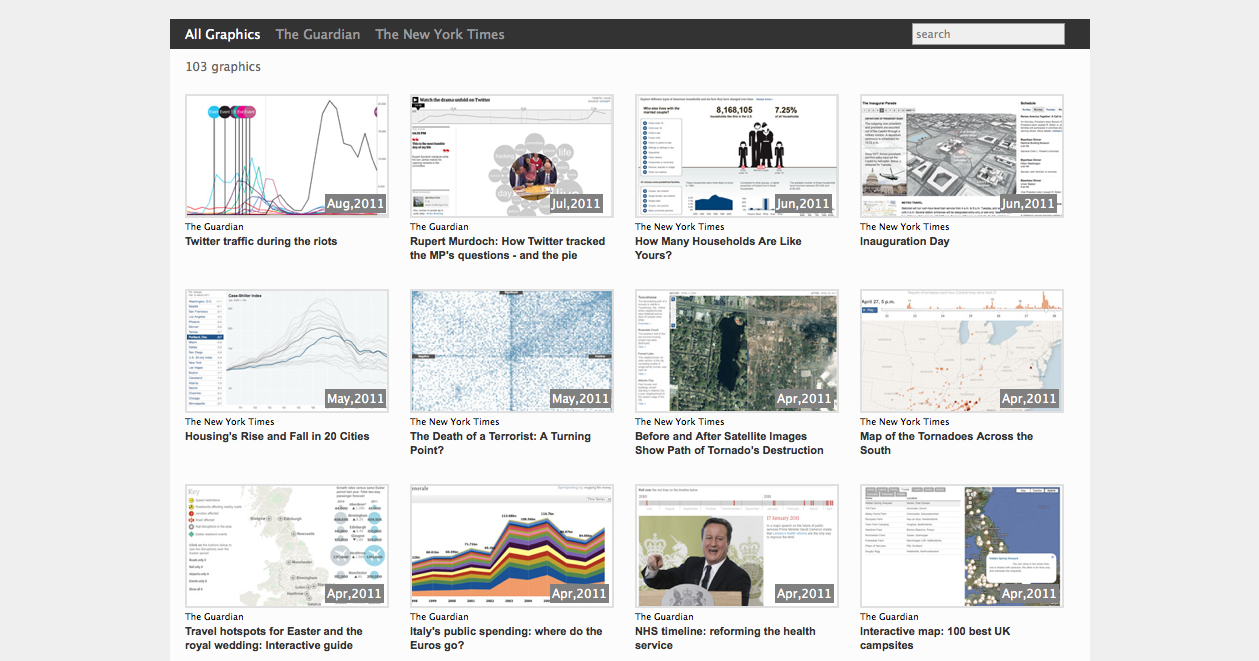
I have created an overview which shows a selection of graphics with a direct link to the visualization. While looking through these works it becomes apparent that most projects can be categorized in the first or second interactivity category. However, in some cases it is not possible to put the data into one of these two categories. In that case it is definitely the third category.
Database Journalism
Some data sets are just too big to fit in such a structure. The Afghanistan war logs from the whistleblowing website Wikileaks is the perfect example of this. More then 90.000 classified documents were released on July 25, 2010. Wikileaks had beforehand enclosed the documents to the Guardian, the New York Times and SPIEGEL. According to Simon Rogers, a Guardian news researcher who worked on the logs, Wikileaks has been the big game changer for data journalism (Rogers, 2011).
Big changes bring new possibilities but also new challenges. For example, the Guardian people working on the Afghanistan project had some serious technical and storytelling difficulties. (Leigh & Harding, 2011) We are currently in the phase that tries to overcome these new challenges. This requires innovation, new ideas and a multidisciplinary approach. Journalists who are able to programming will become mandatory. This time is really exciting for journalism. A statement that Rogers certainly would agree with:
‘People are talking about the Internet killing journalism, killing traditional journalism, but what we found, it actually enhanced it for us… You could see data has changed the world, Wikileaks has changed the world whether we like it or not, for good or for ill, and as data journalist we help to make that process happen.’ (Rogers, 2011)
References
Bockzowki, Pablo J. (2004) ‘Digitizing the News’ MIT:Press
Boyer, Brian (2008) ‘The hacker journalist: in whom programming and prose intersect’ http://hackerjournalist.net/2008/07/02/the-hacker-journalist-in-whom-programming-and-prose-intersect/
Glover, Stephen (2011) ‘What Mail Online could teach its rivals’ http://www.independent.co.uk/news/media/opinion/stephen-glover/stephen-glover-what-mail-online-could-teach-its-rivals-2274462.html
Goldstein, Bill (January 20, 2001) ‘The New York Times: Five Years on the Web’ http://www.nytimes.com/2001/01/20/technology/20ANNIVERSARY.html?pagewanted=print
Leigh, David and Harding, Luke (2011) ‘WikiLeaks: Inside Julian Assange’s War on Secrecy’
Rogers, Simons (2011) ‘Free Our Data: How We Made Sense of Huge Datasets’ the full presentation can be seen on http://www.youtube.com/watch?v=VWC_2DMQrbY&feature=player_embedded