Cultural Bias in Data Visualization
Introduction
Data visualizations are subject to an intricate relationship between intention and communication. The communication part should present the data in such a way that the intention of the visualization becomes clear to the audience. For traditional data visualization teams working with separate researchers and graphic designers it is obviously important yet challenging for everyone in the team to understand the intent of the visualization and to translate this to a successful design. But even with single person teams – using modern tools like Many Eyes to create visualizations – the safeguarding of the connection between intention and communication may be no easy task. In a way similar to Yuri Engelhardt’s exploration of the universal building blocks of data visualizations (Engelhardt 2012, forthcoming), other authors have looked for models to mediate the intentional representation and selection of graphical techniques (Kerpedjiev et al. 1998) and the relationships between data and style elements (Steier et al. 2012). Hoping to find ways to connect intention to communication, these texts look for a fail-proof translation of data into design. However, both in the production and in the reception stages of data visualizations an important factor comes into play that may cause some serious problems: cultural bias. What follows is my take on dealing with this potential problem using theories derived from existing academic literature.
Cultural bias
In The Risks of Visualisation, a paper by Sabrina Bresciani and Martin Eppler, the authors explore the possible disadvantages of data visualization. For this they created a classification table that “is a matrix based on two disadvantage causes (designer or user induced) and three types of effects (cognitive, emotional, social)” (Bresciani and Eppler 2008: 8). Many of the listed problems are issues that may result from the choices made in the process of visualizing the data. Most of the effects can be traced back to bad design choices. However, some of the stated effects refer to more cultural issues. The authors explore one of these issues more in-depth, namely cultural and cross-cultural differences. They state that:
These are pitfalls related to the social environment and induced by the heterogeneity of users, due to the fact that the meaning of symbols and colours are not universal. Hence some graphic representations may be misinterpreted in other cultural contexts. […] Westerners tend to focus strongly on the foreground, while east-Asian people focus on the whole picture and the background […]; in some eastern countries time is shown from right to left and the meanings of red and green are not identical to their use in the western world. (Bresciani and Eppler 2008: 12)
Here we clearly see issues that come into play in an age wherein data visualization tools and their resulting visualizations easily travel the world. The cultural meaning of any color, symbol, image and depiction may vary greatly across producers and users. The different cultural background of the audience may effect and instigate narratives and conclusions that the creator of the visualization never expected nor intended with his design. Clearly, decisions made in the design process of data visualizations should be about more than aesthetics and should also be based on human communication research. More importantly, producers of these visualizations should be very self-reflexive on these matters.
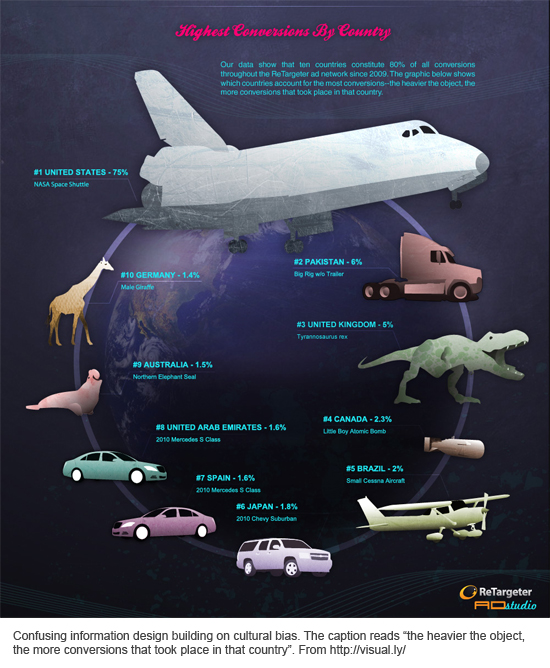
Cultural biases may effect the use of many elements like colors, graphics, icons, texts and maps (for critiques of the use of the culturally biased Mercator projection in maps, see Yeun Au’s post on this blog and the Kartograph framework). No matter how good the intentions of picture languages like Otto Neurath’s Isotype are (with Neurath’s famous motto “words divide, pictures unite” (Neurath 1973: 217)) any visualization holds a great variety of possible cultural readings by its user. Roland Barthes discusses this notion in his Rhetoric of the image:
“[T]he variation in readings is not, however, anarchic: it depends on the different kinds of knowledge – practical, national, cultural, aesthetic – invested in the image [by the reader]. […] [R]eading closely depends on my culture, on my knowledge of the world.” (Barthes 1977)
This knowledge of the world is connected to culture and the historical moment. Furthermore it may be affected by class, race, gender generation and sexuality. (Storey 2006: 97). This cultural meaning (derived from one’s cultural knowledge of the world) is historic and thus the meaning of any symbol may change over time. In their article on the feedback loops surrounding the transfer of meaning from culture to product to consumers, Nancy Spears et al. come up with the symbolic communications model. This model entails the slowly changing cultural meaning of a product through the impact of its consumers. (Spears et al. 1996) In a less commercial setting, one could think of the changing meaning of the Swastika symbol, which was already used in ancient times (possibly to depict the sun) but through its association with Nazism received a new cultural meaning and is even outlawed as a symbol in Germany (more on Wikipedia).
A way of explaining the possible problems of visualization and different cultural readings is through Barthes’ concept of the myth. Data visualization elements like icons and images can all be seen as myths. A myth is an ideographic system that describes an idea without explicitly stating a fact. However, when a person reads a myth, he or she assumes the signification as a truth. Yet this “truth” is nothing more than the meaning assigned to the myth by the person. This again is affected by the cultural background of the person and the historical moment. In many cases a myth will transfer a dominant reading that might be accepted by the person without over-thinking it, yet when the person actively applies an oppositional reading a new and different meaning may be derived. Barthes discusses the use of text to affect possible meanings of images. The concept of relay explains how text that adopts a meaning that is already present in the image may increase the possibility that this meaning is accepted by the audience (in the case of the Swastika, one could write “Ancient Indian ornament” next to the image, instead of leaving it open to interpretation as a symbol of Nazism). The concept of anchorage on the other hand expands the array of meanings by adding a meaning that was unavailable to derive from the image on its own. Both ways force a certain connotative meaning on the audience. In data visualization, a legend of a map explaining the color coding scheme may use relay to explain the meaning of colors (red: not on track, green: on track) or anchorage (red: has bought an iPod, green: has bought an iPhone). The text steers the user towards a meaning. But again, the actual meaning the viewer will assign to the symbol, color, image etc. depends on his cultural background. (Storey 2006: 92-98)
The theory of color deserves a full length article on its own due to its importance and omnipresent use, but very briefly one could say that any color can be split into a symbolic value, an emotional value and a signal value. An example of the symbolic value of a color is the “color” white for mourning or its opposite celebration, depending on one’s culture. The emotional value is often affected by age, mood and personal history. Generally speaking children like brighter colors (red, yellow, orange) while older people prefer pastel colors. Finally, the signal value instantly sends certain intelligence to a user, like the red, green and orange colors of traffic lights. Again, this color coding may differ amongst cultures. (Michels en van Thiel 2006: 38-39)
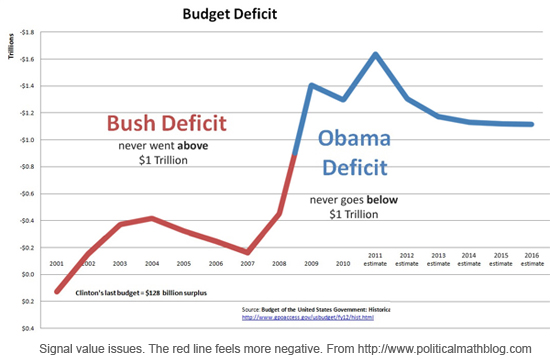
In this graph depicting the US budget deficits under the Bush and Obama administrations, the red and blue colors resemble the colors of the political parties of each president. Yet, the red color of Bush’s Republican administration does not translate well to the graph. Even though the deficit under Obama is much worse, the combination of a line graph and the color red usually indicates something negative and thus gives a more negative feel to the part of the graph depicting the Bush deficit than Obama’s. At least to my culturally biased eyes. A US citizen accustomed to the party colors may not have this association.
Conclusions
In order to create effective data visualizations, one should define the audience and target groups of the project. The cultural meaning of colors, texts and graphics may vary greatly amongst different audiences. At the same time, the producers of visualizations should be self-reflexive about their own cultural biases. Why were certain colors chosen, images picked, projection models used? These questions should then be juxtaposed to questions of how these colors and images will be received by the target audience. Through techniques like relay and anchorage, one may try to promote connotative meanings.
In the end, it’s the users of the data visualization that should be provided a means of gaining insights and empowerment in a visually appealing and understandable way. To reach this goal, the connection between intention and communication should be in the mind of data visualization producers at all times.
References
- Barthes, Roland. Image-Music-Text. London: Fontana, 1977.
- Bresciani, Sabrina and Martin Eppler. “The Risks of Visualization. A Classification of Disadvantages Associated with Graphic Representations of Information.” Knowledge- communication.org. 2008. 21 March 2012. <http://www.knowledge-communication.org/pdf/bresciani-eppler-risks-visualization-wpaper-08.pdf>
- Engelhardt, Yuri. “Graphics with a Cause – Neurath, Rosling, and the Universal Principles of Visual Representations”. On Information Design. 2012, forthcoming.
- Kerpedjiev, Stephan, Giuseppe Carenini, Nancy Green, Johanna Moore and Steven Roth. Saying it in Graphics: from intentions to visualizations. Proceedings of the IEEE Symposium on Information Visualization (InfoVis ’98). Research Triangle Park, NC: 1998.
- Michels, Wil and Patrick van Thiel. Corporate design management. Groningen: Wolters-Noordhoff, 2006.
- Neurath, Otto. Empiricism and Sociology. Eds. Marie Neurath and Robert Cohen. Dordrecht-Holland/Boston-USA: D. Reidel Publishing Company, 1973.
- Spears, Nancy, John C. Mowen and Goutam Chakraborty. “Symbolic role of animals in print advertising”. Journal of business research Volume 37. Issue 2 (1996).
- Storey, John. Cultural theory and popular culture. Essex: Pearson Education Limited, 2006.